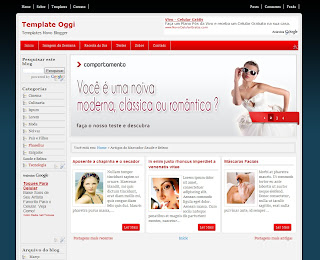
Slide
O slide é automático e o script necessário para fazê-lo funcionar já se encontra dentro do código html, não havendo necessidade de hospedagem. Tudo que é preciso fazer é criar banners de 790px x 286px, hospedar a imagem, copiar a url fornecida e colocar neste trecho do código html, onde está indicado em vermelho:
<div class='window'>
<div class='image_reel'>
<a href='url do post 1'><img alt='titulo' src='url da imagem do banner 1'/></a>
<a href='url do post 2'><img alt='titulo' src='url da imagem do banner 2'/></a>
<a href='url do post 3'><img alt='titulo' src='url da imagem do banner 3'/></a>
<a href='url do post 4'><img alt='titulo' src='url da imagem do banner 4'/></a>
</div>
</div>
Onde está em verde, coloque a url do post para onde o banner deve apontar e onde está titulo, dê um titulo para a imagem.
Imagens
As imagens que compõem o template devem ser hospedadas por você, no seu servidor de preferência (pode ser ImageShack, Photobucket, TinyPic, etc) e a url gerada (Direct Link) deve ser colocada onde está indicado no código. Por exemplo, a imagem crosscol.png - busque dentro do código do template (use Ctrl+F para facilitar a busca) este nome, que deve aparecer entre parênteses. Coloque dentro dos parênteses a url da imagem crosccol.png hospedada.
Ex:
Está assim no código do template:
#crosscol{
margin: 3px auto 0px;
height:auto;
background:url(crosscol.png) repeat-x;
border: 1px solid #e0e0e0;
}
Deve ficar assim depois de hospedar a imagem e copiar a url gerada (Direct Link):
#crosscol{
margin: 3px auto 0px;
height:auto;
background:url(http://i43.tinypic.com/depklu.png) repeat-x;
border: 1px solid #e0e0e0;
}
Os locais onde as imagens devem ser colocadas são (pela ordem que aparecem no código):
.post li, body, #crosscol, .sidebar a, .sidebar a:visited, .footer a, .footer a:visited e .paging, #showlink
Obs: O banner que segue junto com as outras imagens não deve ser hospedado, serve apenas como exemplo das medidas que devem ser utilizadas.
Na página inicial os posts apresentam-se resumidos automaticamente, bem como nas páginas dos marcadores e arquivos:

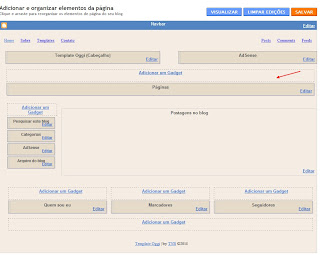
Página dos Marcadores
O menu horizontal é apropriado para receber o gadget Páginas. Crie as páginas que deseja exibir e arraste o gadget para o local indicado:

Acima do cabeçalho há um pequeno menu à esquerda que também deve ser editado no código do template:
<!-- Menu Esquerda -->
<ul class='left'>
<li><a href='url aqui'>Home</a></li>
<li><a href='url aqui'>Sobre</a></li>
<li><a href='url aqui'>Templates</a></li>
<li><a href='url aqui'>Contato</a></li>
</ul>
<!-- Menu Direita -->
<ul class='right'>
<li><a class='rss' expr:href='data:blog.homepageUrl + "feeds/posts/default"'>Posts</a></li>
<li><a class='rss' expr:href='data:blog.homepageUrl + "feeds/comments/default"'>Comments</a></li>
<li><a class='rss' expr:href='data:blog.homepageUrl + "feeds/posts/default"'>Feeds</a></li>
</ul>
<!-- Fim dos Menus -->
</div>
Note que o menu à direita é automático; não altere nenhum código dele.
Os créditos do ícone usado nos itens da sidebar são do Blog Perfume
<!-- Menu Esquerda -->
<ul class='left'>
<li><a href='url aqui'>Home</a></li>
<li><a href='url aqui'>Sobre</a></li>
<li><a href='url aqui'>Templates</a></li>
<li><a href='url aqui'>Contato</a></li>
</ul>
<!-- Menu Direita -->
<ul class='right'>
<li><a class='rss' expr:href='data:blog.homepageUrl + "feeds/posts/default"'>Posts</a></li>
<li><a class='rss' expr:href='data:blog.homepageUrl + "feeds/comments/default"'>Comments</a></li>
<li><a class='rss' expr:href='data:blog.homepageUrl + "feeds/posts/default"'>Feeds</a></li>
</ul>
<!-- Fim dos Menus -->
</div>
Note que o menu à direita é automático; não altere nenhum código dele.
Os créditos do ícone usado nos itens da sidebar são do Blog Perfume
E antes que me perguntem:
*Não é possível alterar as dimensões do slide
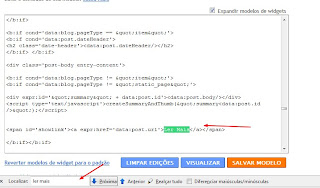
*Para alterar o texto do link Ler Mais, expanda os códigos do template e use o Ctrl+F para fazer a busca, como mostra a imagem abaixo:
*Não é possível alterar as dimensões do slide
*Para alterar o texto do link Ler Mais, expanda os códigos do template e use o Ctrl+F para fazer a busca, como mostra a imagem abaixo:

Escreva Ler Mais na caixinha que se abre e clique em Próximo e automaticamente o trecho a ser modificado aparecerá destacado.
Para alterar as dimensões das imagens nos resumos, procure por:
<script type='text/javascript'>
var thumbnail_mode = "float" ;
summary_noimg = 320;
summary_img = 170;
img_thumb_height = 110;
img_thumb_width = 98;
</script>
altere o valor (110) onde está em vermelho para a altura e o valor (98) em verde para alterar a largura da miniatura da imagem. O valor na linha azul refere-se ao número de caracteres mostrados no resumo quando não há imagem a ser exibida e o número na linha roxa refere-se ao número de caracteres mostrados quando há imagem no resumo.
Não é possível retirar o slide ou os resumos sem quebrar completamente a estrutura do template original. Qualquer alteração é por sua conta e risco :)
Para alterar as dimensões das imagens nos resumos, procure por:
<script type='text/javascript'>
var thumbnail_mode = "float" ;
summary_noimg = 320;
summary_img = 170;
img_thumb_height = 110;
img_thumb_width = 98;
</script>
altere o valor (110) onde está em vermelho para a altura e o valor (98) em verde para alterar a largura da miniatura da imagem. O valor na linha azul refere-se ao número de caracteres mostrados no resumo quando não há imagem a ser exibida e o número na linha roxa refere-se ao número de caracteres mostrados quando há imagem no resumo.
Não é possível retirar o slide ou os resumos sem quebrar completamente a estrutura do template original. Qualquer alteração é por sua conta e risco :)








0 comentários:
Postar um comentário